Auf dieser Seite werden zunächst die Grundlagen zu CSS erläutert. Anschließend wird beschrieben, wie man eine mit dem Homepage-Baukasten Jimdoo erstellte Webseite seinen Wünschen entsprechend mit CSS anpassen kann (zum Beispiel den Content verbreitern). Damit ist es möglich, eine Website mit einem individuellen Layout zu erstellen.
Alle Ausführungen beziehen sich übrigens auf den Creator von Jimdo, da beim neuen Produkt Dolphin der Head einer Seite angeblich nicht bearbeitbar ist. Meine Website habe ich ursprünglich mit Jimdo erstellt, mittlerweile bin ich jedoch auf WordPress umgestiegen.
Inhaltsverzeichnis
- Grundlegendes zu CSS
- Abstände und Rahmen um Elemente
- Beispiel: Margin (Außenabstand)
- Abstände und Rahmen um Elemente
- Bestehendes Jimdo-Layout mit CSS ändern (allgemeine Vorgehensweise)
- Nötige Befehle für folgende Änderungen meines Layouts “Helsinki” (Responsive Design)
- Grundlegendes: Maximale Gesamtbreite der Seite, Rahmen und Abrundung der äußersten Ecken
- Änderungen, die nur gewisse Bildschirmbreiten betreffen (Medienabfragen/Media Queries)
- Breite des Contents und der Sidebar
- Content (Hauptbereich): Abstand nach Content, Rahmen, Abrundung Ecken
- Sidebar (Seitenleiste): Maximale Breite, Rahmen
- Navigation & Dropdownmenü: Breite, Rahmen, Abstand zwischen den Feldern
- Titel der Homepage: Abstände
- Breadcrumbs (Brotkrümelnavigation): Abstände
- Footer (Fußzeile): Schriftgröße, Zeilenhöhe, Abstände, Schriftfarbe des ©-Textes; Trennstrich
- Cookie-Hinweis: zentrieren, Breite anpassen
- Überschriften: Abstände davor bzw. danach automatisch erstellen, 4. Kategorie definieren
- Bildbeschriftung: Blocksatz, Abstand unter- und oberhalb des Textes
- Beschriftung für ein in einem neuen Fenster geöffnetes Bild: Schriftgröße, maximale Breite der Bildbeschriftung
- Entfernung der Unterstreichung von Links
- Seite Datenschutz: Blocksatz
- Element löschen
Werbung
Grundlegendes zu CSS
Wenn man sein Layout anpassen will, sind grundlegende CSS-Kenntnisse von großem Vorteil. Einige wichtige Basics werden in diesem Kapitel vorgestellt. Zunächst einmal drei Links zu sehr empfehlenswerten Seiten:
- w3schools (nur in Englisch verfügbar, aber meiner Meinung nach die beste Internetseite zu CSS, HTML und JavaScript)
- Wikipedia
- SELFHTML
Im Anschluss findet man anfangs ein einfaches Beispiel, mit dem ein paar Grundlagen vermittelt werden.
Einfaches Beispiel
Der CSS-Code befindet sich stets im Head einer Seite. Den Head erreicht man in Jimdo unter “Einstellungen >> Head bearbeiten”. Dort fügt man als Beispiel den folgenden CSS-Code ein:
<style type="text/css">
h4 {font-weight: normal;
font-style: normal;
line-height: 1.5em;
text-align: left;
text-transform: none;
font-size: 18px !important;
color: #1b4282 !important;}
#meinelement {font-weight: bold; color: #0000ff;}
.meintest {font-weight: bold; color: red;} /*Eigenschaften für die Klasse "meintest"*/
.textumrandet {border: solid yellow; padding: 15px; text-align: center;}
</style>Erklärung des Codes:
- Der erste Absatz legt Eigenschaften für jede Überschrift der Größe 4 fest, wobei alle von Jimdo vordefinierten Einstellungen mit !important überschrieben werden müssen.
- Im Anschluss werden die Eigenschaften für das Element mit der ID “meinelement” definiert. Dieselbe ID darf nur einmal pro Seite vorkommen, im Unterschied zu Klassen.
- Dann werden Eigenschaften für jedes Element der Klasse “meintest” festgelegt.
- Zwischen “/*” und “*/” schreibt man Kommentare, die vom Browser ignoriert werden.
- Zuletzt werden Eigenschaften für jedes Element der Klasse “textumrandet” festgelegt.
Einfügen des Codes in den Body der Seite und Ergebnis
Vorgangsweise:
- “Inhalt hinzufügen” auswählen.
- Auf “Textfeld” klicken.
- “HTML bearbeiten” wählen (Zeichen “</>” anklicken).
- Ein Fenster “Source code” öffnet sich.
- Geben Sie dort folgenden Text ein:
<h4>Das ist eine Überschrift der Größe 4</h4>
<p> </p>
<p id="meinelement">Ein fett geschriebener, blauer Text</p>
<p class="meintest">Ein fett geschriebener, roter Text</p>
<p> </p>
<p class="textumrandet">Ein Text mit gelbem Rahmen</p>
Alternative:
- Auf “Inhalt hinzufügen” klicken.
- “Weitere Inhalte und Add-ons” auswählen.
- “</> Widget/HTML” anklicken.
- Ein Fenster öffnet sich.
- Geben Sie dort den obigen Text ein.
- Drücken Sie zum Schluss auf “Speichern”.
Als Ergebnis erhält man die folgenden drei Zeilen:
Das ist eine Überschrift der Größe 4
Ein fett geschriebener, blauer Text
Ein fett geschriebener, roter Text
Ein Text mit gelbem Rahmen
Abstände und Rahmen um Elemente
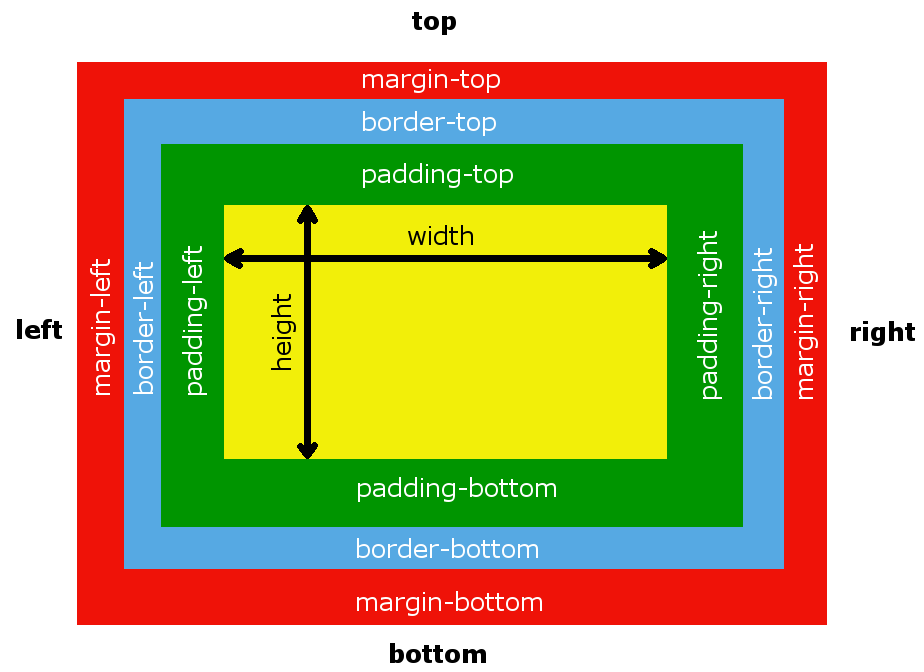
Zunächst sollte man sich die folgende Abbildung eines Boxmodells ansehen:

Dabei bedeuten:
- Padding: Innenabstand
- Border: Rahmen
- Margin: Außenabstand
Die Längen können unter anderem in em, rem, vw, hw, px und % angegeben werden, siehe dazu auch die folgenden beiden Links:
Beispiel: Margin (Außenabstand)
Als Beispiel werden die Außenabstände für die Klasse “meintest” festgelegt:
.meintest {
margin-top: 15px;
margin-right: 30px;
margin-bottom: 10px;
margin-left: 20px;
}
Dasselbe in Kurzschreibweise:
.meintest {
margin: 15px 30px 10px 20px;
}
Oft sind alle vier Werte gleich; dann kann man schreiben:
.meintest {
margin: 20px;
}
Hat margin nur zwei Werte wie im folgenden Beispiel
.meintest {
margin: 20px 30px;
}dann entspricht der erste Wert dem top bzw. bottom Abstand, der zweite Wert den beiden Seitenabständen.
Ähnlich geht man bei Padding bzw. dem Border vor.
Bestehendes Jimdo Layout mit CSS ändern
Zunächst müssen Sie sich für eines der zahlreichen Designs entscheiden. Grundlegendes kann man nämlich später nur schwer oder gar nicht mehr ändern. Wenn Sie zum Beispiel rechts eine Sidebar haben möchten, sollte natürlich ein Layout mit Sidebar ausgewählt werden.
Hier sehen Sie die allgemeine Vorgehensweise in Mozilla Firefox, um das gewählte Layout seinen Wünschen entsprechend anpassen zu können. Ähnlich geht man in Google Chrome vor.
- Zuerst klicken Sie auf die rechte Maustaste im Browser an der Stelle, die angepasst werden soll.
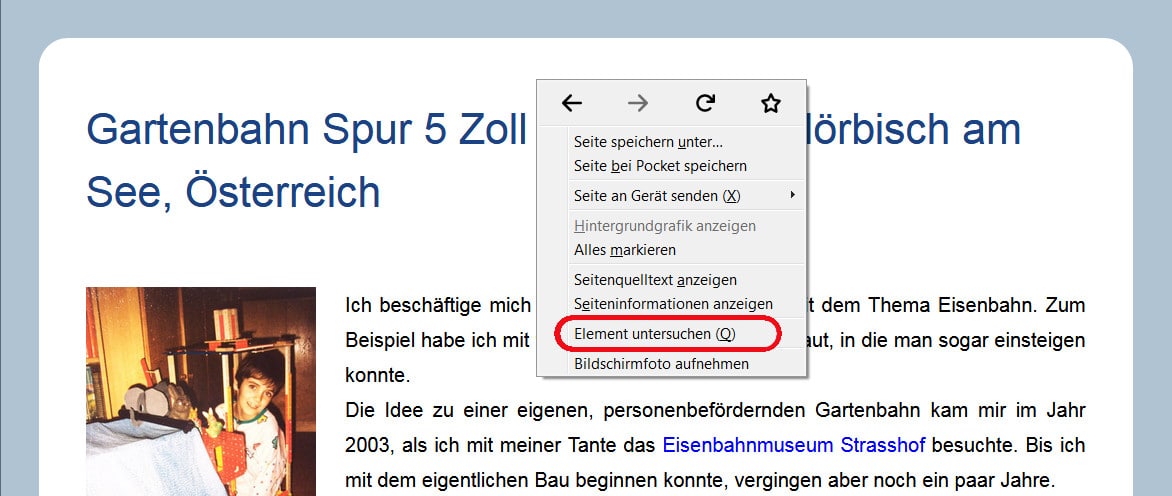
- Dann wählen Sie “Element untersuchen” aus – vergleiche auch Abbildung 1, rot umrandet.
- Nach dieser Auswahl erscheint das Fenster in Abbildung 2.
- Bei Bedarf selektieren Sie im linken Feld eine Zeile mit Linksklick.
- Geben Sie die gewünschten Werte im rechten Feld ein und/oder ergänzen Sie Befehle.
- Man sieht im Fenster darüber sofort, wie sich die Änderungen auswirken!
- Haben Sie die optimalen Einstellungen gefunden, müssen Sie diese noch in den Head der Homepage einfügen.
- Es empfiehlt sich, regelmäßig eine Sicherung des Heads anzulegen.
- Den Head erreicht man in Jimdo unter “Einstellungen >> Head bearbeiten”.
- Jede Einstellung, die von Jimdo vordefiniert wurde, muss mit !important überschrieben werden!
- Damit die Änderungen sichtbar werden, genügt es meist, die Seite zu aktualisieren. Unter Umständen kann es jedoch erforderlich sein, dass Sie vom Bearbeiten- in den Ansichten-Modus wechseln.
Die nächste Abbildung zeigt das Fenster, das bei einem Rechtsklick im Browser erscheint:

Hat man “Element untersuchen” ausgewählt, zeigt sich die folgende Ansicht:

Im rechten Fenster wurden zur Veranschaulichung einige Änderungen bzw. Ergänzungen vorgenommen, die sofort im Bereich darüber sichtbar sind:
- Farbe des Randes (border-color) auf gelb geändert
- Rand (border-width) verbreitert
- Abrundung der Ecken (border-radius) vergrößert.
- Hintergrundfarbe (background-color) gelbgrün ergänzt.
- Abstand zwischen Text und Rand (padding) ergänzt.
Man vergleiche dieses Bild mit der vorigen Abbildung!
Ist man mit dem Ergebnis zufrieden, müssen die entsprechenden Zeilen nur noch in den Head der Seite eingefügt werden:
<style type="text/css">
.jtpl-content {
border: solid !important;
border-color: yellow !important;
border-width: 5vw !important;
border-radius: 100px !important;
background-color: yellowgreen !important;
padding: 20px;
}
</style>Wie man sieht, muss jede von Jimdo vordefinierte Einstellung mit !important überschrieben werden. Padding ist neu und somit erübrigt sich hier dieser Befehl.
Falls man einen Rahmen hinzufügen will, muss man zunächst immer die Rahmenart mit border: solid festlegen.
Werbung
Nötige Befehle für Änderung des Layouts “Helsinki” (Responsive Webdesign)
Die vorhin beschriebene Vorgangsweise funktioniert bei allen Jimdo-Layouts und sollte immer angewandt werden. Dieses Kapitel beschäftigt sich nun speziell mit den zur Anpassung meines gewählten Designs “Helsinki mit Sidebar” notwendigen Befehlen, wobei die meisten Befehle nur für das Responsive Webdesign gelten.
Hinweise:
- Hier werden nur die wichtigsten Änderungen behandelt, zudem schaut mein Layout mittlerweile ganz anders aus!
- Unter der Verwendung von JavaScript gibt es noch zahlreiche weitere Möglichkeiten, wie man am Beispiel meiner Navigationsleiste – Fixe oder Sticky Navigation genannt – sieht.
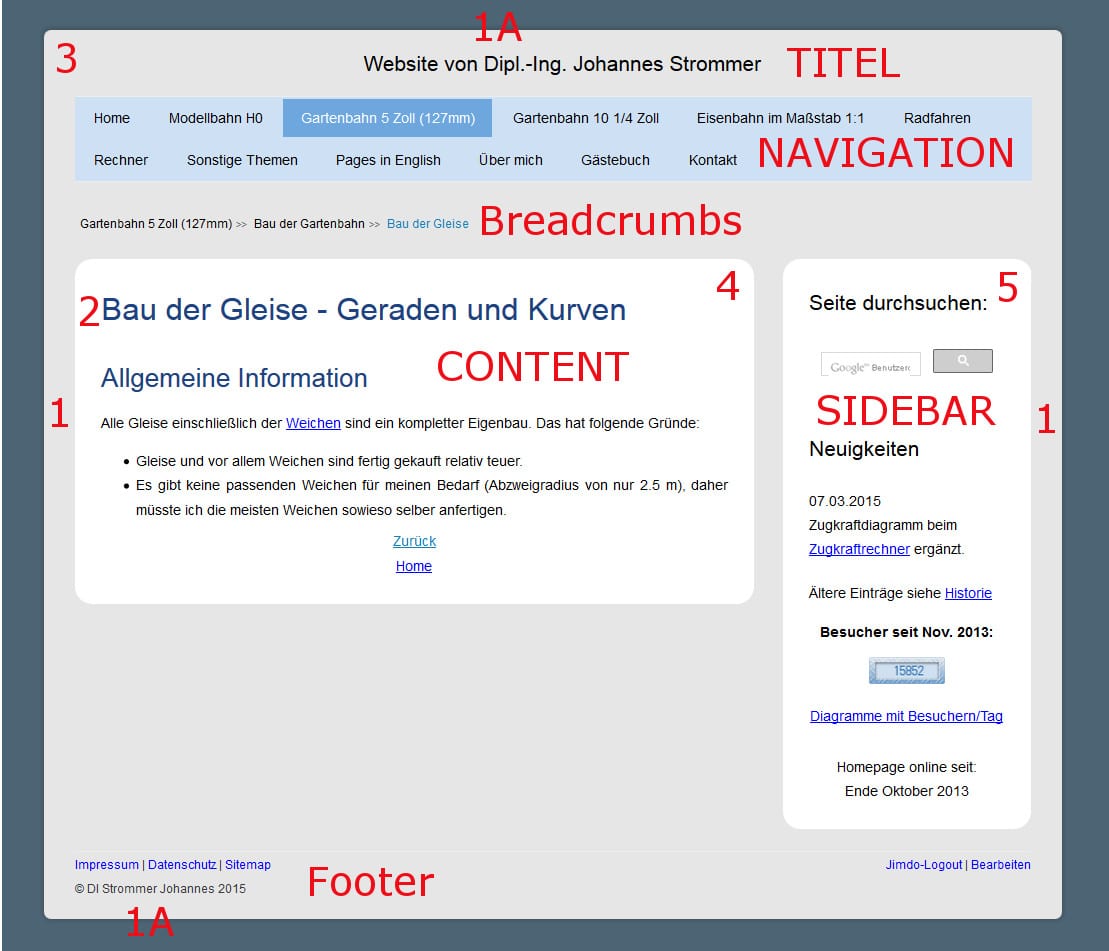
Die folgende Abbildung zeigt einen Screenshot, in dem alle wichtigen Bereiche der Homepage beschriftet sind. In den weiteren Kapiteln wird auf diese Bereiche näher eingegangen, wobei die Zahlen in den Klammern den Bezeichnungen im Bild entsprechen.

Gesamtbreite der Seite, Rahmen (1) und Abrundung der Ecken (3)
Hier ist der Code für die Änderung der maximalen Gesamtbreite der Seite, die Erstellung eines Rahmens (mit Nummer 1 in der vorigen Abbildung bezeichnet) und für die Abrundung der äußersten Ecken (3) angeführt:
.jtpl-section__gutter {max-width: 1300px !important;}
.layout-alignment {padding: 0px; border: solid; border-width: 3.3rem; border-color: #DDDDDD !important; border-radius: 0px 0px 8px 8px;} - Mit max-width wird die maximale Gesamtbreite der Seite ohne eventuellen Rand festgelegt.
- Mit padding wird der Abstand links vom Content bzw. rechts von der Sidebar (1) entfernt, da dieser Abstand nun mit Hilfe eines Rahmens erstellt wird.
- Immer wenn ein Rahmen (1) verwendet werden soll, muss man auf jeden Fall die Rahmenart mit border:solid festlegen. Erst danach können
- mit border-width die Rahmenbreite. Mit der Angabe 2vw wird der Rand auf 2% Prozent der Fensterbreite festgelegt. Somit ist der Rand zum Beispiel bei Smartphones nur noch sehr schmal.
- mit border-color die Rahmenfarbe
- und mit border-radius der Radius der Eckenabrundung (3) geändert werden.
Änderungen, die nur gewisse Bildschirmbreiten betreffen (Medienabfragen)
Der Code für meine Seite sieht wie folgt aus (Auszug):
.cc-nav-level-1 a:link, .cc-nav-level-1 a:visited {width: 18rem !important; margin: 0px !important; border: solid !important; border-width: 1px 1px 0px 1px !important; border-color: white !important; padding: 6px 15px 6px 15px !important;}
.cc-nav-level-2 a:link, .cc-nav-level-2 a:visited {width: 16rem !important; margin: 0px !important; border: solid !important; border-width: 1px 1px 0px 1px !important; border-color: white !important; padding: 6px 15px 6px 15px !important;}
@media (min-width:768px) {
.jtpl-content { float:left; width:71%; box-sizing:border-box;}
.jtpl-sidebar { width:25%; float:right; box-sizing:border-box;}
.cc-nav-level-1 a:link, .cc-nav-level-1 a:visited {width: 20.5rem !important;}
.cc-nav-level-2 a:link, .cc-nav-level-2 a:visited {width: 18.8rem !important;}
}
.j-imageSubtitle figcaption {text-align: justify !important; margin-top: 10px !important; margin-bottom: 10px !important;}Bedingungen, die für Geräte mit einer Bildschirmbreite von maximal 767 Pixel gültig sind (also meist Tablets oder Smartphones), müssen unbedingt vor den @media-Bereichen notiert werden. Der zweite Absatz betrifft alle Bildschirme, die breiter als 768 Pixel sind. Bedingungen, die immer gültig sind, kann man auch danach anschreiben.
Was die einzelnen Zeilen darin bedeuten, findet man in den folgenden Kapiteln:
- .cc-nav-level-1 a:link, .cc-nav-level-1 a:visited bzw. .cc-nav-level-2 a:link, .cc-nav-level-2 a:visited
- .jtpl-content bzw. .jtpl-sidebar
- .j-imageSubtitle figcaption
Breite des Contents und der Sidebar
Content wird der linke Bereich unter dem Navigationsfeld genannt. Er ist somit der Hauptbestandteil der Homepage. Als Sidebar wird der rechte Bereich bezeichnet:
@media (min-width:768px) {
.jtpl-content {float:left; width:71%; box-sizing:border-box;}
.jtpl-sidebar {float:right; width:25%; box-sizing:border-box;}
}- Width ändert die Breite des Hauptbereichs bzw. der Sidebar, im vorliegenden Fall auf 71% bzw. 25% der Gesamtbreite.
- Die restlichen Befehle wurden einfach übernommen.
Dieser Code betrifft nur Bildschirme mit einer Mindestbreite von 768 Pixeln, also nicht die “mobile Version”!
Content (Hauptbereich)
Als Content wird der linke Bereich unter dem Navigationsfeld bezeichnet, er ist der Hauptbestandteil der Homepage.
.jtpl-content {margin-bottom: 20px; border: solid !important; border-color: white !important; border-width: 2.1vw !important; border-radius: 1.5vw !important;}- Bei schmalen Fensterbreiten wird die Sidebar unter dem Content angezeigt. Margin-bottom erzeugt stets einen Abstand nach dem Content und somit zwischen Content und Sidebar.
- Immer wenn ein Rahmen (2) verwendet werden soll, muss man auf jeden Fall die Rahmenart mit border:solid festlegen. Erst danach können
- mit border-color die Rahmenfarbe
- mit border-width die Rahmenbreite (Mit der Angabe 2.1vw wird der Rand auf 2.1% Prozent der Fensterbreite festgelegt. Somit ist der Rand zum Beispiel bei Smartphones nur noch sehr schmal.)
- und mit border-radius der Radius der Eckenabrundung (4) geändert werden.
Sidebar (Seitenleiste)
Sidebar wird der rechte Bereich benannt. Mein Code für die Sidebar sieht so aus:
.jtpl-sidebar {max-width: 300px; border: solid !important; border-radius: 1.5vw !important; border-width: 2.1vw !important; border-color: white !important;}- Mit max-width wird die maximale Breite der Sidebar definiert, in diesem Fall ist sie höchstens 300 Pixel breit.
- Für die Erklärung der einzelnen Befehle bei der Verwendung eines Rahmens (5) siehe das vorige Kapitel Content.
Navigation & Dropdownmenü
Das ist der Code für die Gestaltung des Navigationsbereiches (erster Abschnitt des Codes) und des dazugehörenden Dropdown-Menüs (zweiter und dritter Abschnitt):
.cc-nav-level-0 a:link, .cc-nav-level-0 a:visited {margin-bottom: 0px !important;}
.cc-nav-level-1 a:link, .cc-nav-level-1 a:visited {width: 18rem !important; margin-top: -1px; margin-left: 17px !important; border: solid !important; border-width: 1px 1px 1px 1px !important; border-color: white !important; padding: 10px 10px !important;}
.cc-nav-level-2 a:link, .cc-nav-level-2 a:visited {width: 16rem !important; margin-top: -1px; margin-left: 27px !important; border: solid !important; border-width: 1px 1px 1px 1px !important; border-color: white !important; padding: 10px 10px !important;}
@media (min-width:768px) {
.cc-nav-level-0 a:link, .cc-nav-level-0 a:visited {margin-right: 2px !important;}
.cc-nav-level-1 a:link, .cc-nav-level-1 a:visited {width: 20.5rem !important; margin: 0px !important; padding: 4px 10px !important; border: solid !important; border-width: 1px 1px 0px 1px !important; border-color: white !important;}
.cc-nav-level-2 a:link, .cc-nav-level-2 a:visited {width: 18.8rem !important; margin: 0px !important; padding: 4px 10px !important; border: solid !important; border-width: 1px 1px 0px 1px !important; border-color: white !important;}
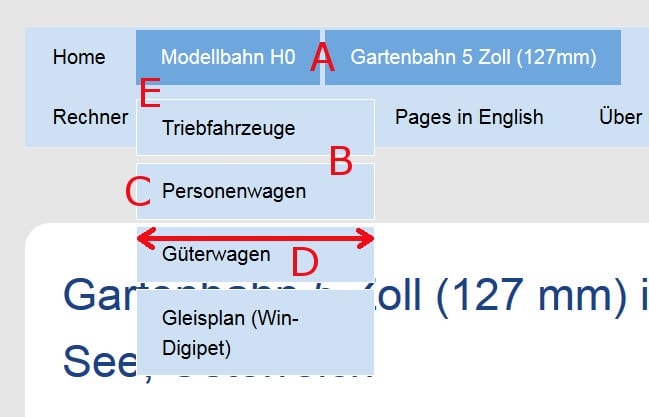
}Um die Wirkung des Codes besser zu verstehen, sollte man zunächst die folgende Abbildung betrachten:

Der erste Block gilt für “mobile Geräte”, der 2. Block für Bildschirme mit einer Mindestbreite von 768 px. In jedem dieser Blöcke gibt es drei Abschnitte:
- Der erste Abschnitt (Level 0) betrifft den in Abbildung 3 mit “Navigation” bezeichneten Bereich.
- Mit margin-right wird rechts ein kleiner Rand (A) erstellt.
- Die Hintergrundfarbe und Schriftgröße können mit Jimdo unter “Style” verändert werden.
- Der zweite Abschnitt (Level 1) gestaltet die erste Ebene im Dropdown-Menü.
- Mit width wird die Breite der Felder (D) verändert.
- Mit den margin Befehlen werden die Abstände zwischen den Feldern (B) eliminiert.
- Die border Befehle erstellen rund um die Navigationsfelder einen weißen Rahmen (C).
- Padding erzeugt einen Abstand zwischen dem Text und dem Rand.
- Der dritte Abschnitt (Level 2) verändert die zweite Ebene im Dropdown-Menü. Es gilt dasselbe wie für die erste Ebene.
Titel der Homepage
Der Code für die Anpassung der Titelzeile lautet:
#kopfzeile {padding: 25px 0px 25px 0px !important;}- Mit padding wird der Abstand um den Titel eingestellt.
Breadcrumbs (Brotkrümelnavigation)
Die sogenannte Brotkrümelnavigation befindet sich unterhalb des Navigationsbereiches bzw. über dem Content.
.jtpl-breadcrump {padding-bottom: 15px !important; padding-top: 0px !important;}- Mit padding-bottom ändert man den Abstand zwischen Breadcrumps und Content.
- Mit padding-top wird der Abstand zwischen Navigation und Breadcrumbs festgelegt.
Footer (Fußzeile)
Mit dem folgenden Code kann die Fußzeile angepasst werden:
.footer-options a:link, .footer-options a:visited, .j-info-row, .cc-nav-level-0 li, .cc-checkout-subheadings a, .cc-checkout-hint {font-size: 14px !important;}
.footer-options {line-height: 1.75em !important; margin-top: 35px !important; border-top:2px !important; border-top: solid !important; border-color: #9EC4EA !important; color: black !important;} - Mit font-size wird die Schriftgröße geändert.
- Mit line-hight stellt man die Zeilenhöhe ein.
- Mit margin-top wird der Abstand zwischen Footer und Content bzw. Sidebar festgelegt.
- Mit den Border Befehlen wird der Trennstrich zwischen Footer und Content bzw. Sidebar geändert.
- Mit color wird die Schriftfarbe des ©-Textes bestimmt.
Cookie-Hinweis
Wurde eine Eigenschaft schon mit !important festgelegt, kann sie nicht mehr so einfach überschrieben werden. Man kann dann in diesem Fall ein div vor den Ausdruck “.cc-individual-cookie-settings.ui-dialog” notieren.
.cc-individual-cookie-settings-overlay {opacity: 0.8 !important; z-index: 2000000;}
div.cc-individual-cookie-settings.ui-dialog {left: 50% !important; transform: translate(-50%, 0); max-width: 800px; width: 95% !important;}- Mit opacity wird die Transparenz des Bereichs um das Banner festgelegt.
- Mit left und transform kann das Banner zentriert werden.
- Die beiden letzten Befehle ändern die Breite.
Überschriften
Der erste Abschnitt beschreibt, wie man vor bzw. nach Überschriften automatisch einen fixen Abstand einfügen kann. Das spart eine Menge an Arbeit, außerdem ist eine Änderung der Größe des Abstandes jederzeit sehr einfach möglich!
Danach wird eine neue Überschrift h4 definiert, da mir manchmal drei Überschrift-Kategorien zu wenig waren.
.content-options h1:not(.cc-within-single-module-element):not(.j-blog-headline) {margin: 10px 0px 50px 0px;}
.content-options h2:not(.j-blog-headline):not(.j-blog-comment-counter) {margin: 80px 0px 40px 0px;}
.content-options h3 {margin: 60px 0px 30px 0px;}
h4 {font-weight: normal; font-style: normal; line-height: 1.5em; text-align: left; text-transform: none; font-size: 18px !important; color: #1b4282 !important; }- Mit margin fügt man über bzw. unter den Überschriften einen Abstand ein, wobei der erste Wert den Abstand davor und der dritte Wert den Abstand danach festlegt. Das muss bei Bedarf natürlich für alle drei Überschrift-Kategorien gemacht werden.
- Für die neue Überschrift h4 werden unter anderem die Schriftgröße (font-size) und die Schriftfarbe (color) definiert.
Bildbeschriftung
Die Beschriftung für ein Bild kann man folgenderweise ändern:
.j-imageSubtitle figcaption {text-align: justify !important; margin-top: 10px !important; margin-bottom: 10px !important;}- Mit text-align wird der Text im Blocksatz dargestellt.
- Mit den margin Befehlen fügt man unter- und oberhalb der Bildbeschriftung einen Abstand ein.
Bildbeschriftung für ein in einem neuen Fenster geöffnetes Bild
Die Beschriftung für ein in einem neuen Fenster geöffnetes Bild kann auf folgende Weise geändert werden:
.pswp__caption__center {font-size: 16px !important; max-width: 800px !important;}- Mit font-size wird die Schriftgröße festgelegt.
- Mit max-width wird die maximale Breite der Bildbeschriftung bestimmt.
Entfernung der Unterstreichung von Links
Will man, dass alle Links nicht unterstrichen werden, muss man einfach die folgende Zeile in den Head einfügen:
a:link {text-decoration:none;}Sollen Links nur in gewissen Bereichen nicht unterstrichen werden, benötigt man zumindest eine dieser drei Zeilen:
.content-options .j-text a:link {text-decoration:none;}
.sidebar-options .j-text a:link {text-decoration:none;}
.content-options .j-textWithImage a:link {text-decoration:none;} - Die erste Zeile gilt für den Content, die zweite für die Sidebar und die letzte für einen Text mit Bild.
Seite Datenschutz
Mit diesem Code wird der Text im Blocksatz dargestellt:
.cc-privacy {text-align: justify;}Element löschen
Damit ein beliebiges Element nicht angezeigt wird, benötigt man folgenden Code:
.Elementname {display: none !important;}Werbung
Seite erstellt im März 2015. Zuletzt geändert am 07.11.2021.